INTERACTION DESIGN, ANIMATIONS, 2015-2018
Micro Interactions – Collection of Animations
Interaction Design is one of my greatest passions, more specifically micro-interactions. I love getting lost in time and fine-tuning every detail of transitions and animations. I am sharing some of my favorite little projects that I posted on my Dribbble a few years back.
These prototypes were created with Principle. I made the source files available for download, which allows you to use them in personal and commercial projects. If you would like to play with the .prd files below, choose those you want to download and have fun!

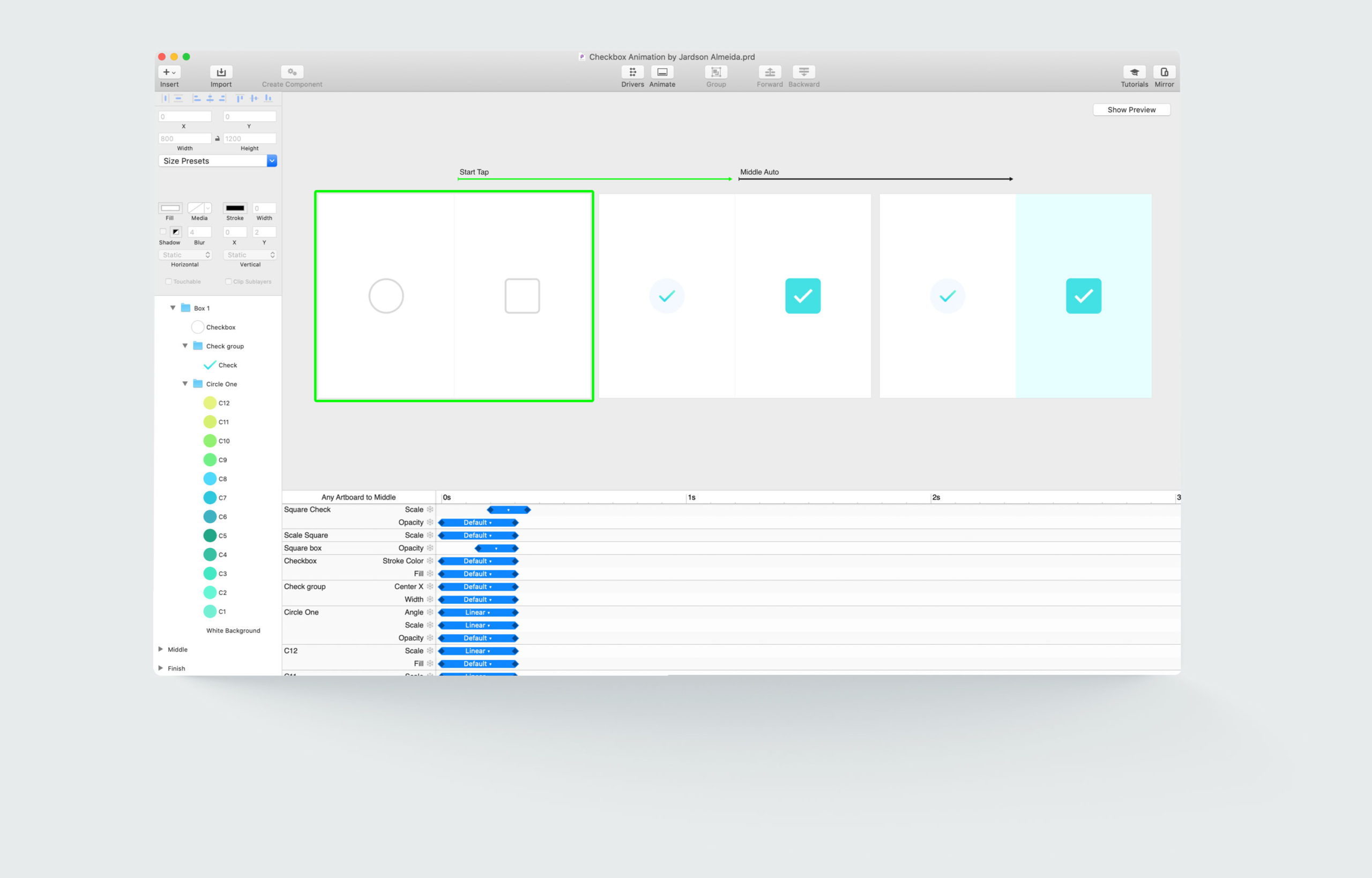
To-do List Animation
I make lists for everything. One of my favorite things to do is open my notes app and go through my list marking all the ones I’ve completed – it gives me so much joy! The same goes for my email app. I like to read and archive everything to hit inbox zero. I thought of making this moment a little more magical by creating a delightful animation for the action of marking something as done.
I believe that details matter. Even the little ones. With that in mind, I created this fun animation to elevate the joyfulness of completing tasks on a to-do list. For me, my most relevant task at the moment was to update my website. And, as you can see, I finally did it.
See more details about this animation on my Dribbble 🏀

Play with the open source file and check the box ✓
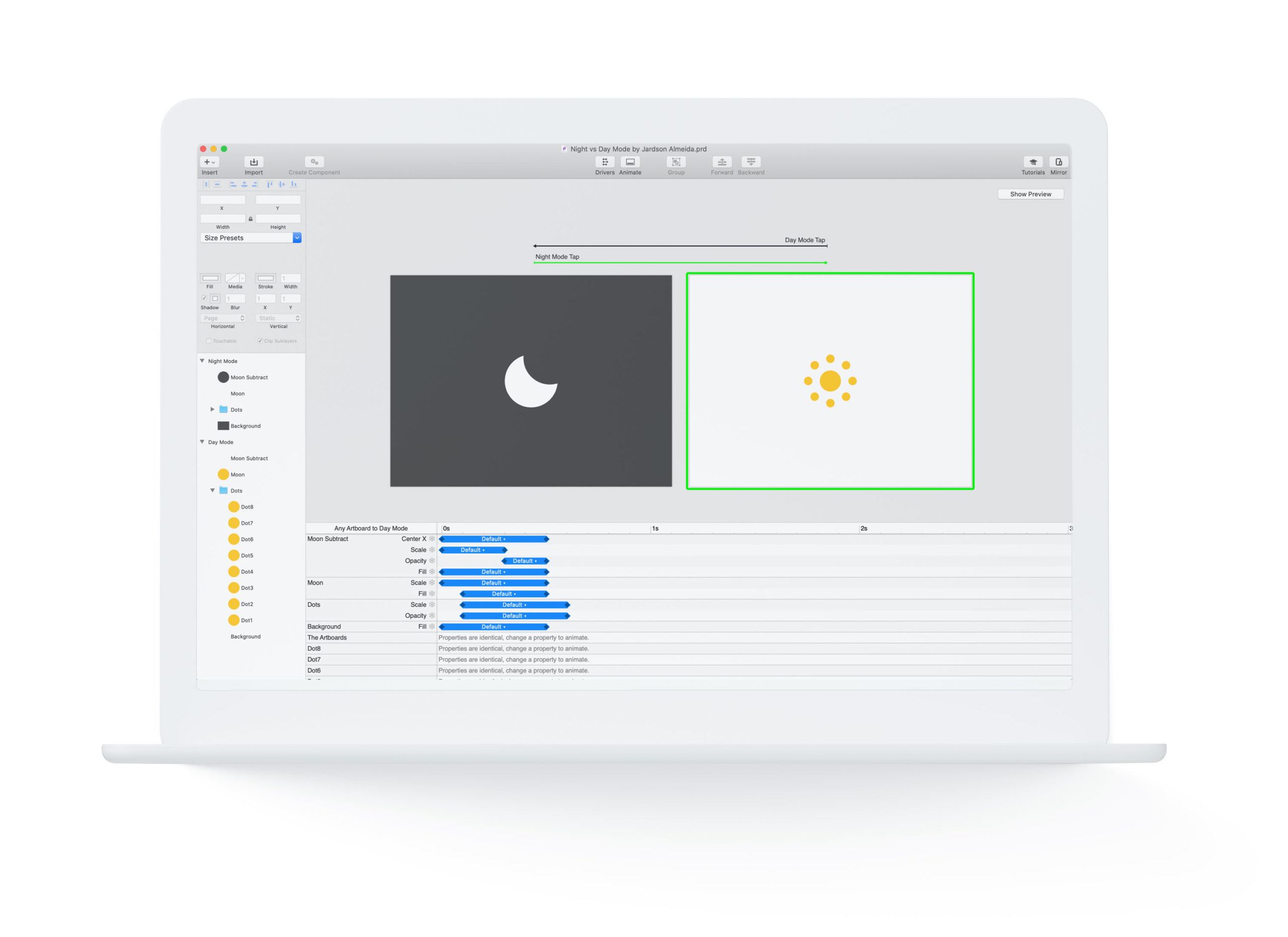
Night Mode Switch
When major apps announced dark theme UI, there were a lot of mixed reactions from the design community. I love it. Some of us even took the time to create concept redesigns of popular apps or reproduce existing animations with our favorite prototyping tools.
I created this transition inspired by Charles Patterson's super elegant animation for his Life project made with InVision Studio. I "rebounded" his shot with a slight tweak using the Twitter iOS interface.
Grab the free source file

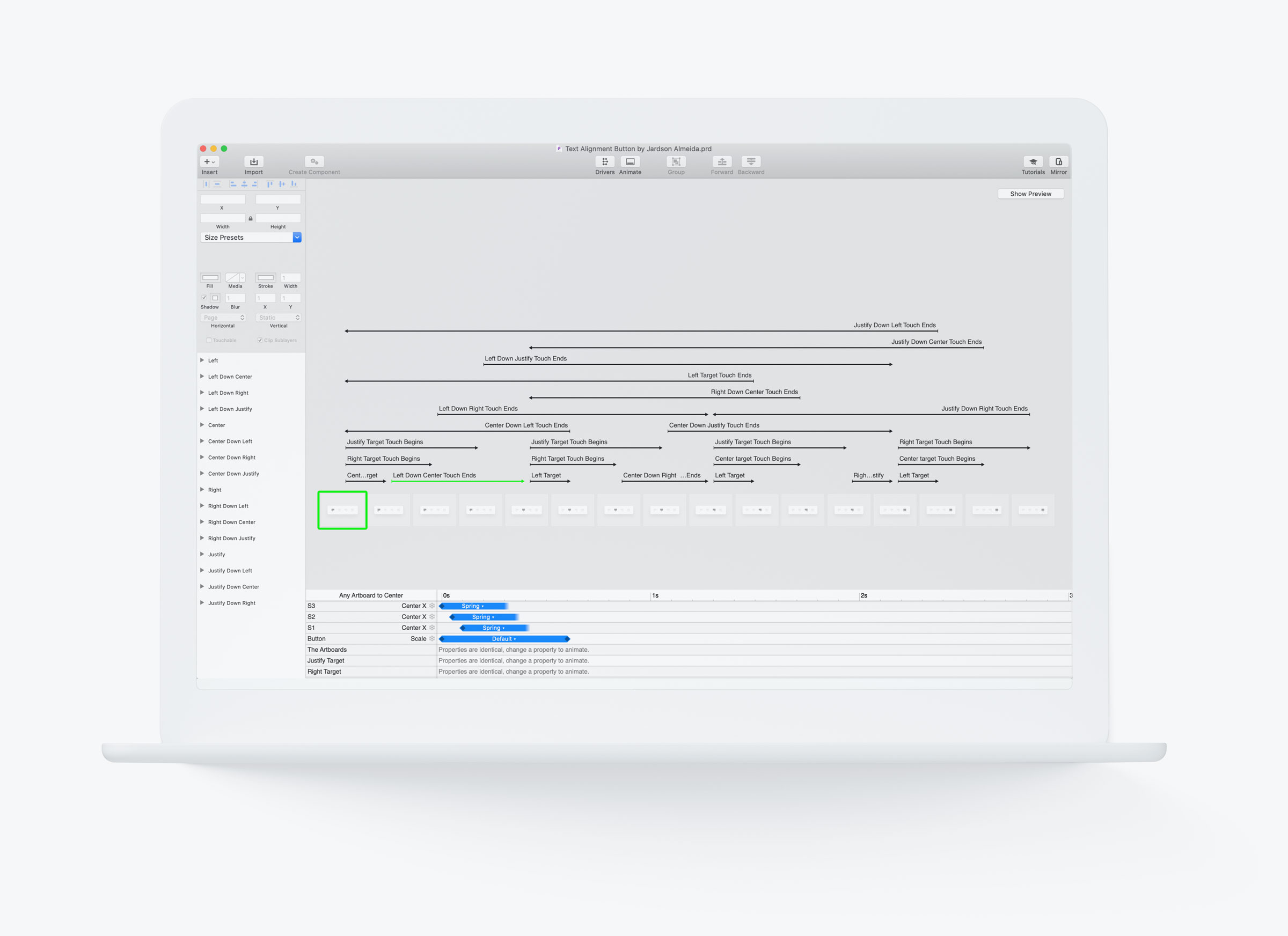
Text Alignment
There are so many talented designers sharing great micro-interaction ideas on Dribbble and Oleg Frolov is definitely among them. In 2018, he posted a super-smart concept of a text alignment button, and I immediately created my version on Principle just to show how much I loved it.
The only piece of feedback I had regarding his shot was that the Justify option was missing, and that's why I added it to my version.

Feel free to download and play with the source file
Mixed Animations
These are some of my favorite micro-interaction animations created in my free time just for fun. I always like to find a way to solve a problem or think of another approach to delight in the little moments with motion design.
Page Indicator Transition
Back in 2015, I designed this page indicator transition that moves in the opposite direction of the content as you swipe between pages. I created an effect that shows the current page's dot moving and morphing from point A to B instead of the default fade effect that we see everywhere.
Search Bar Animation
I created this search bar animation to demonstrate how an icon could serve multiple purposes by using micro-interaction transitions to morph its original shape into a new element that emphasizes the icon's original meaning. All in the context of helping the user find what they are looking for.
UX Pattern for Image Gallery
I got inspired by another shot that Oleg Frolov posted on Dribbble. I thought it was a really cool idea, and I reproduced it on Principle.
Phone Ringing
I had a lot of fun reproducing the Google Material Design ring button animation on Principle. I love Material Design. I just do. It is so fluid, smart, and intuitive.
All Projects

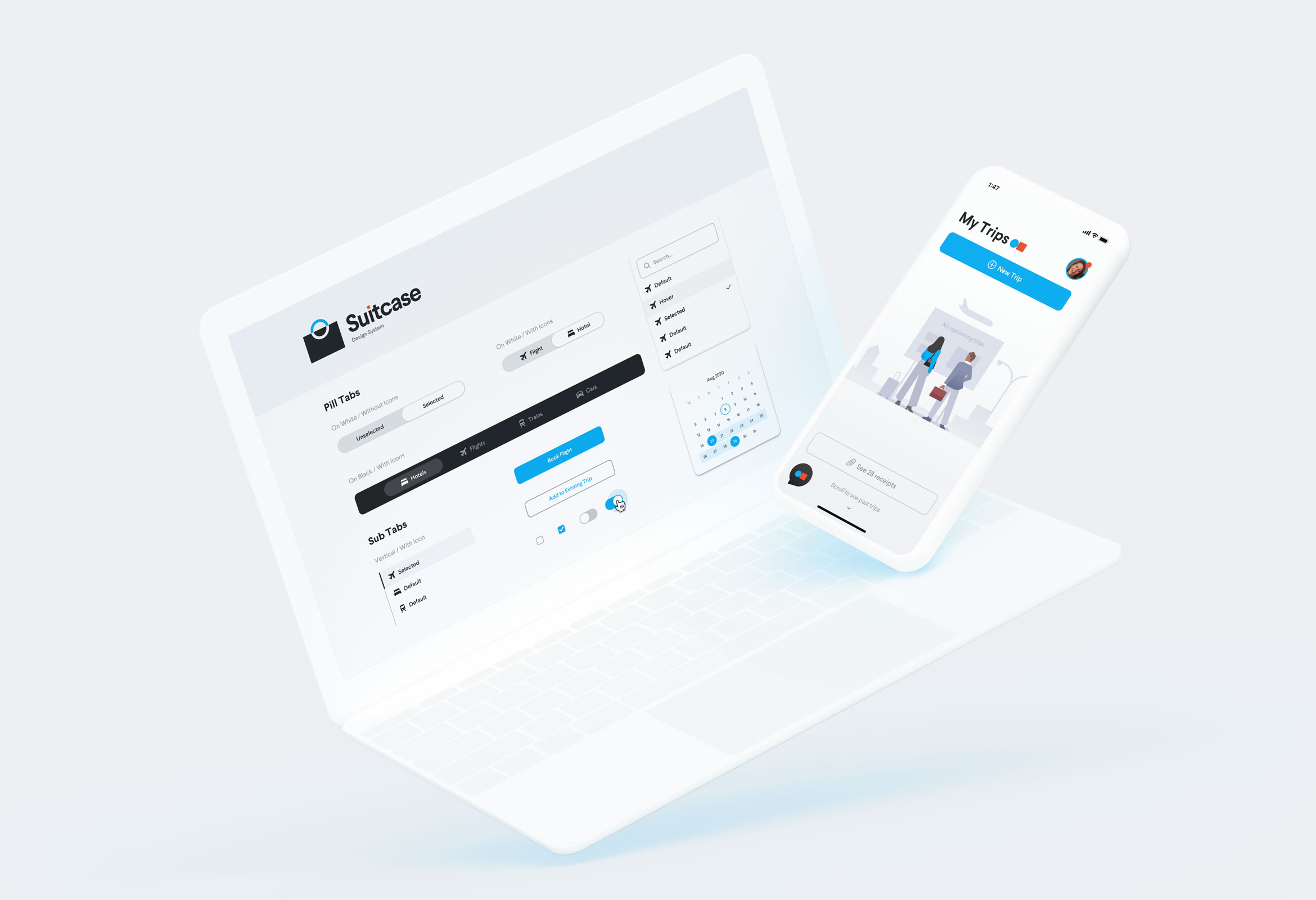
SuitcaseDesign System

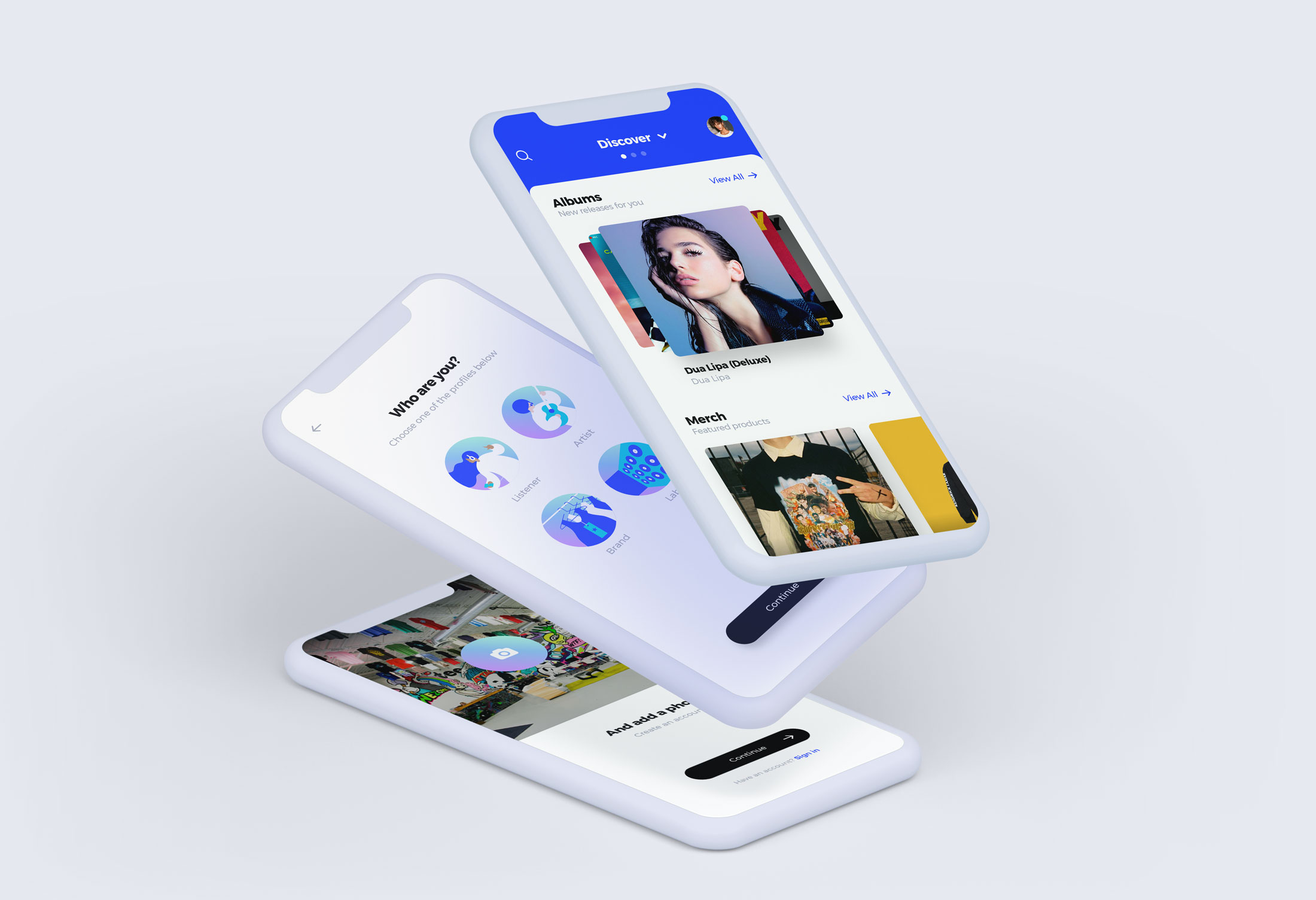
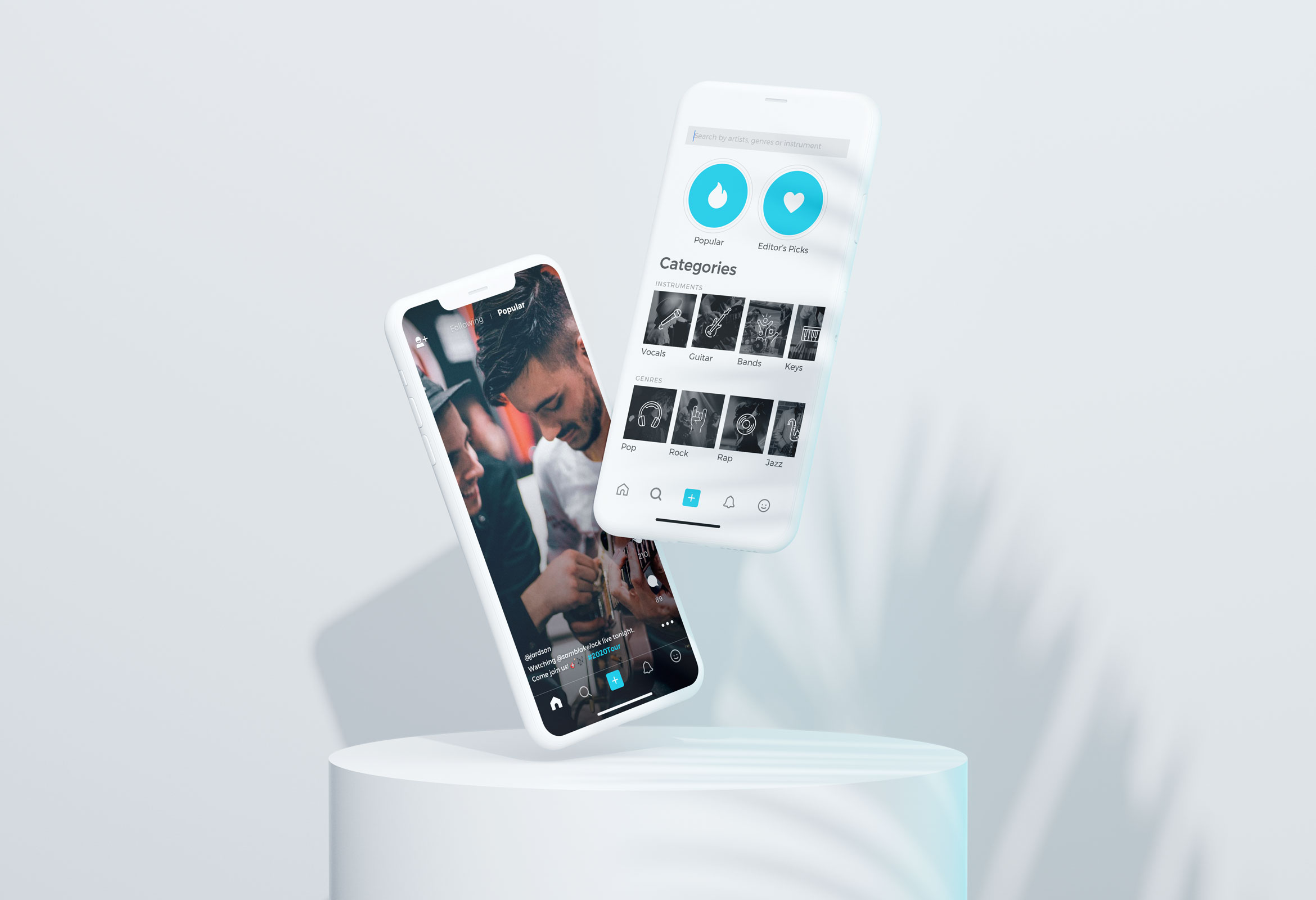
"MusicApp"Product Design

OpenStageProduct Design

Nike AdsInteraction Design

Do Not DisturbProduct Design

MondrianizmMicro Interaction

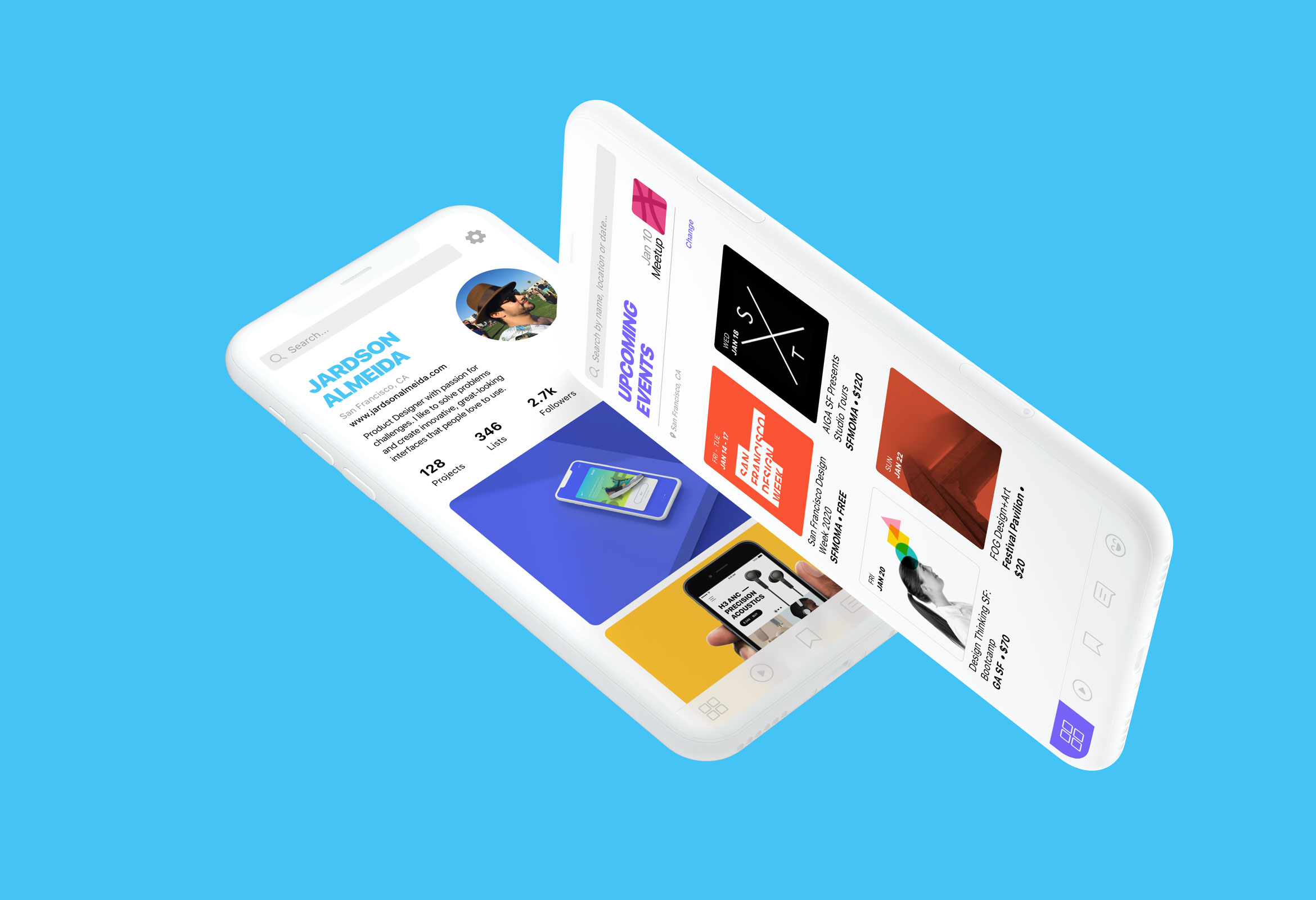
Design Social NetworkProduct Design

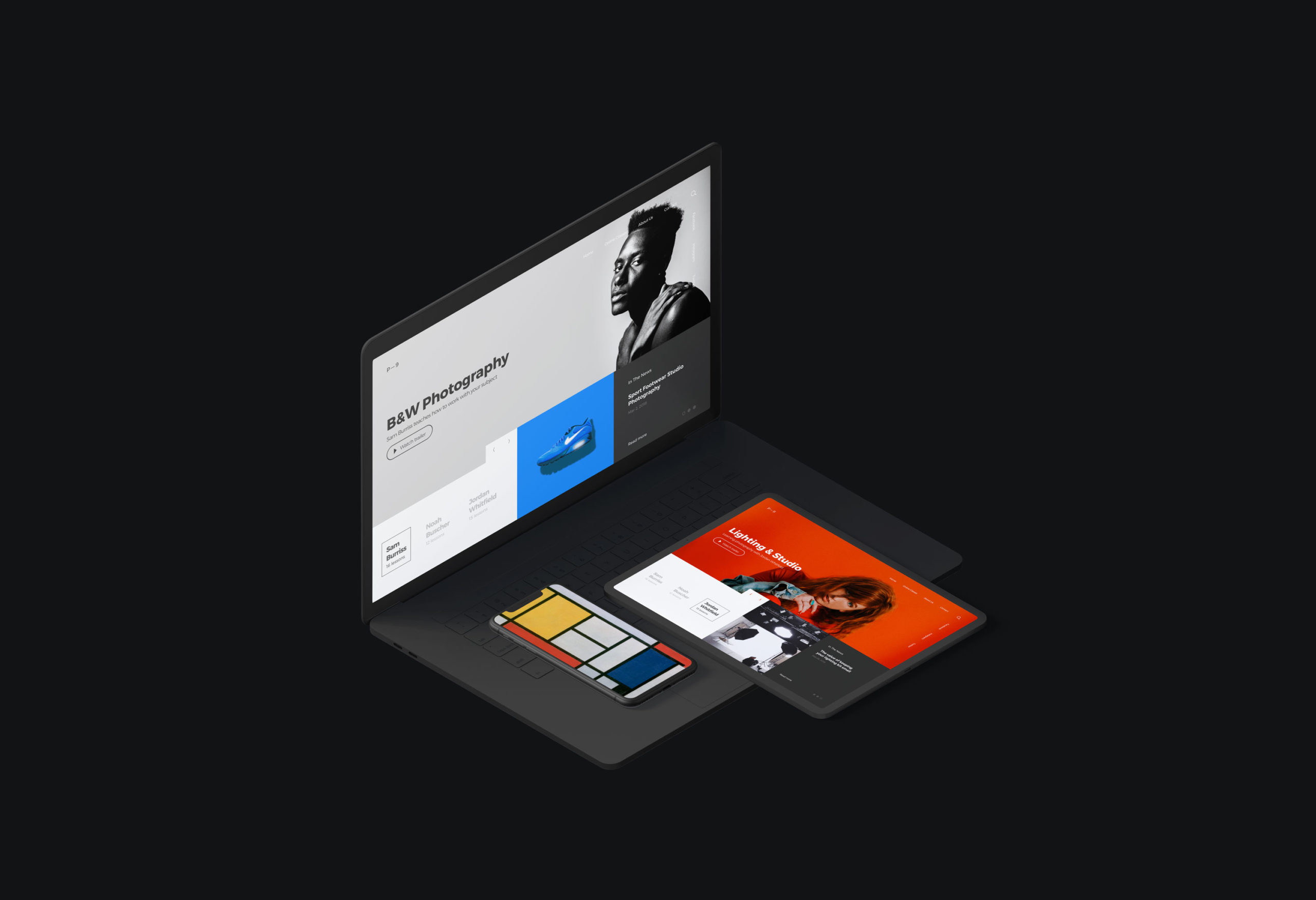
Pablo LlanquinWeb Design

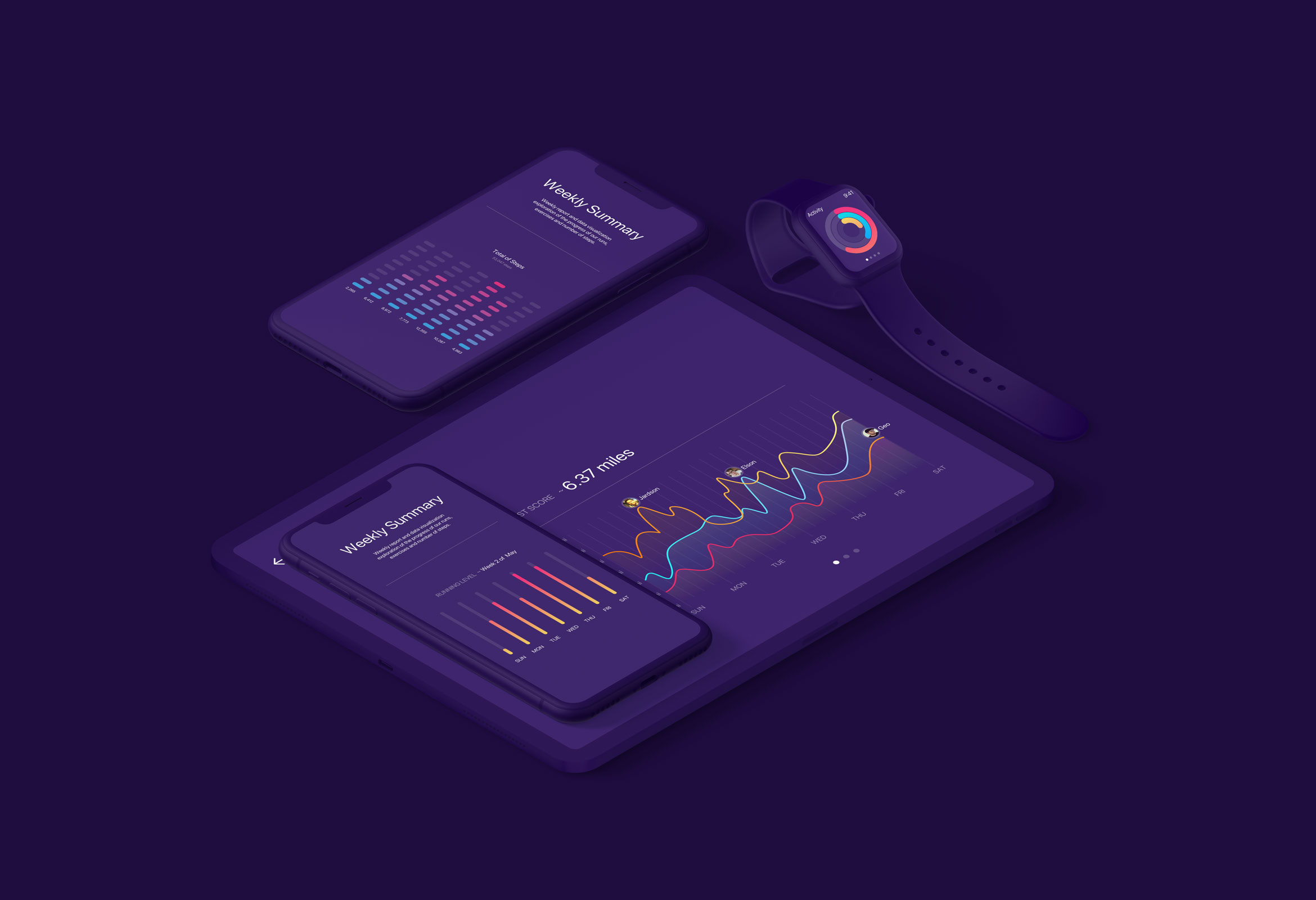
Activity MonitorData Visualization

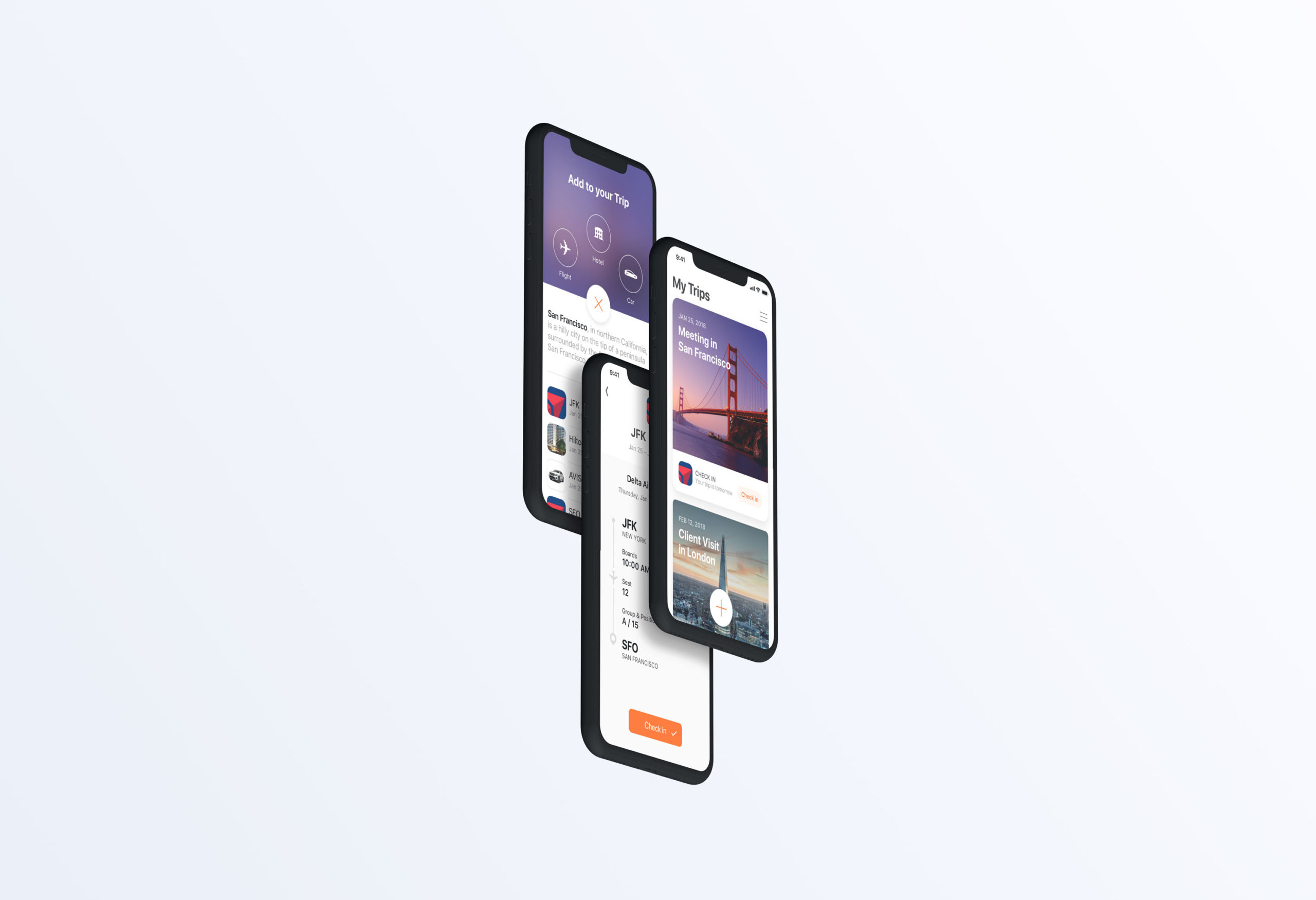
Add to TripProduct Design

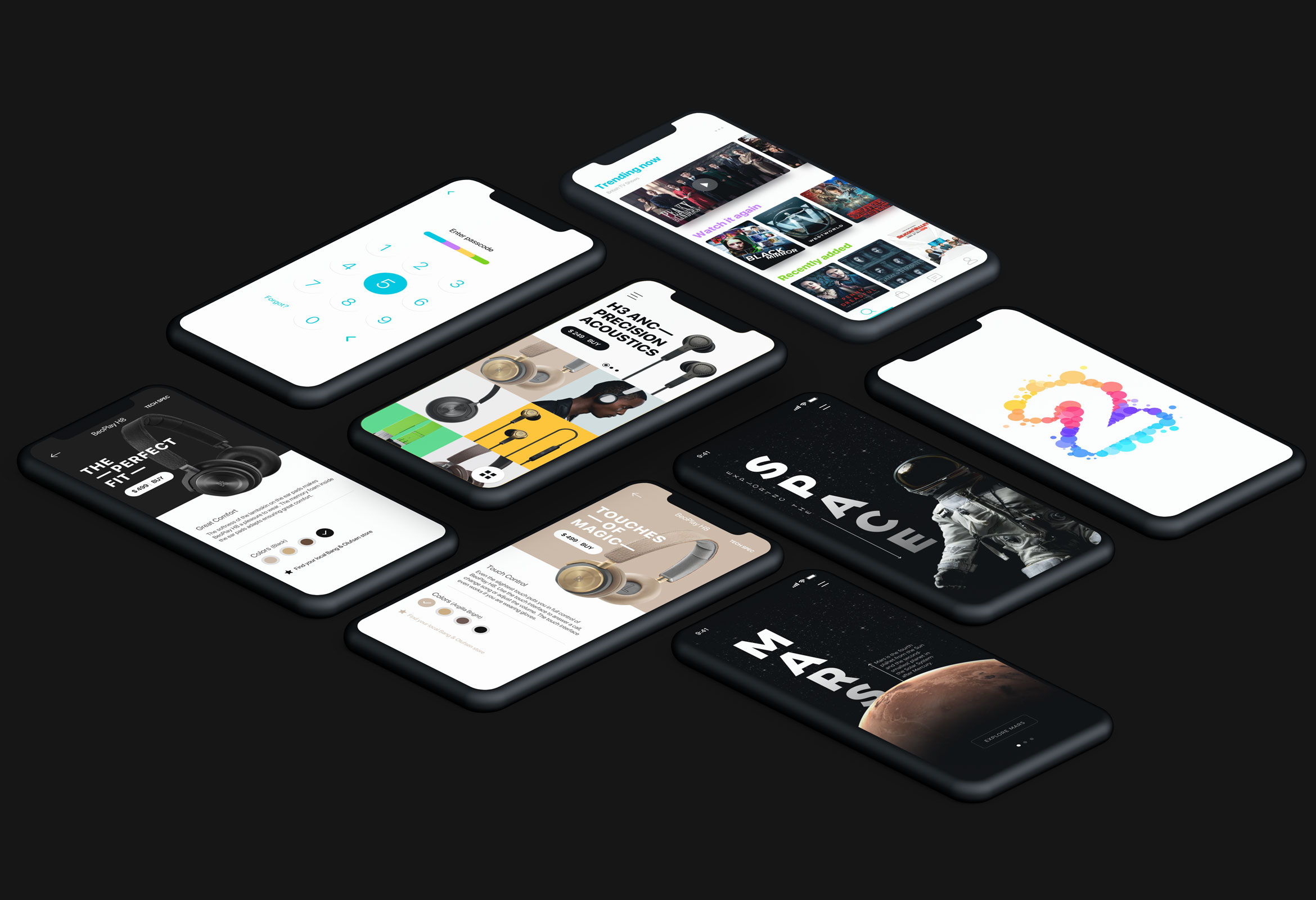
Product Interface AnimationsInteraction Design